The first FDA-authorized digital therapy mobile app that reduced migraine days for 500+ patients

Overview
Designed an engaging daily treatment experience that prevents migraines
On 2022, Click Therapeutics kicked off the self-funded CT-132 project to build the first evidence-based digital therapeutic for migraine.
As one of the founding designers, I took initiative on hypothesis-driven research and end-to-end design for core features, working alongside our Design Lead, Vanessa Jimenez, as well as my science, product, and engineering counterparts.
With a successful clinical trial that reduced migraine days for 500+ patients, the CT-132 app received FDA authorization in 2024 and became a huge milestone for patients and the industry.
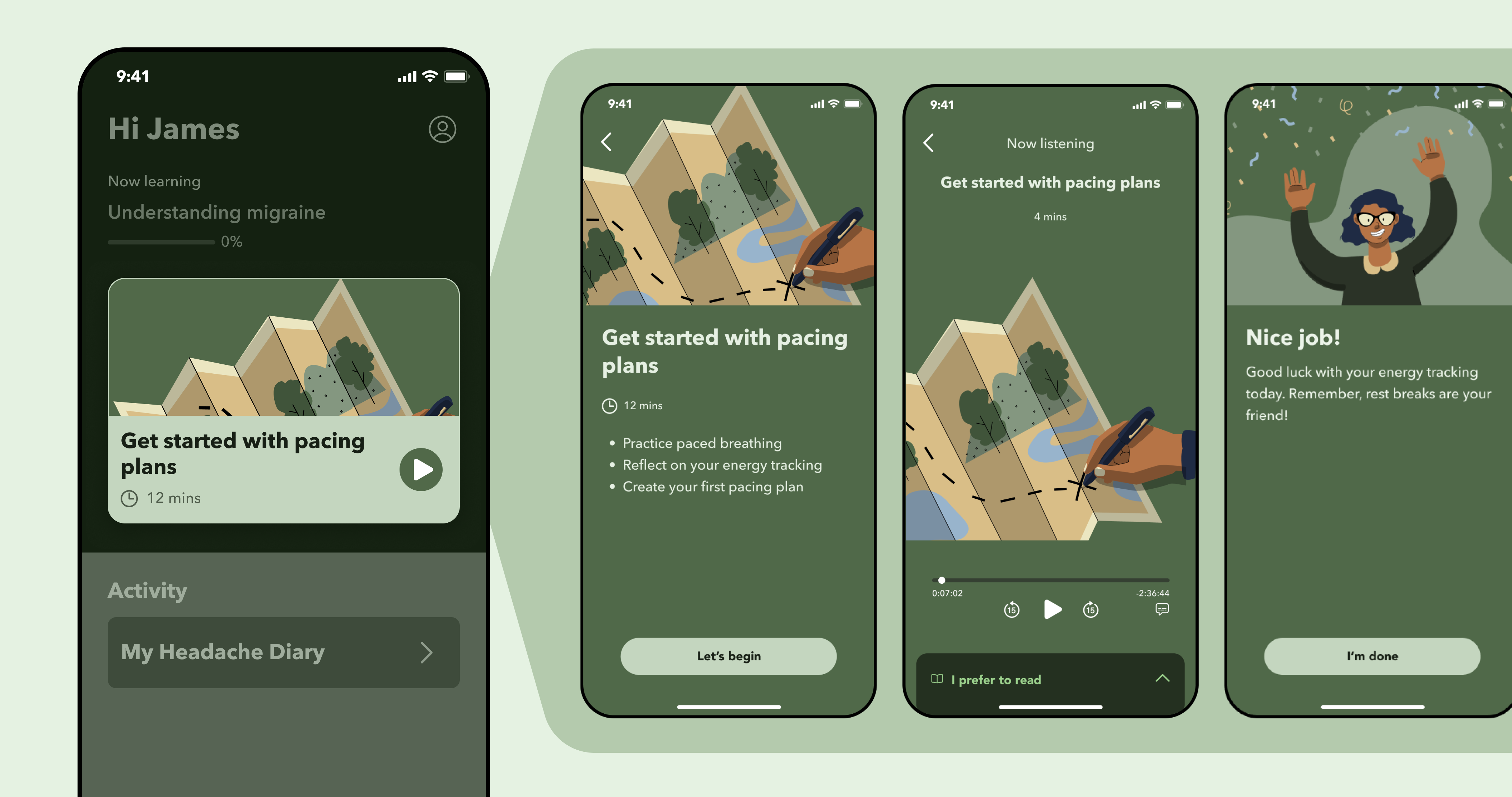
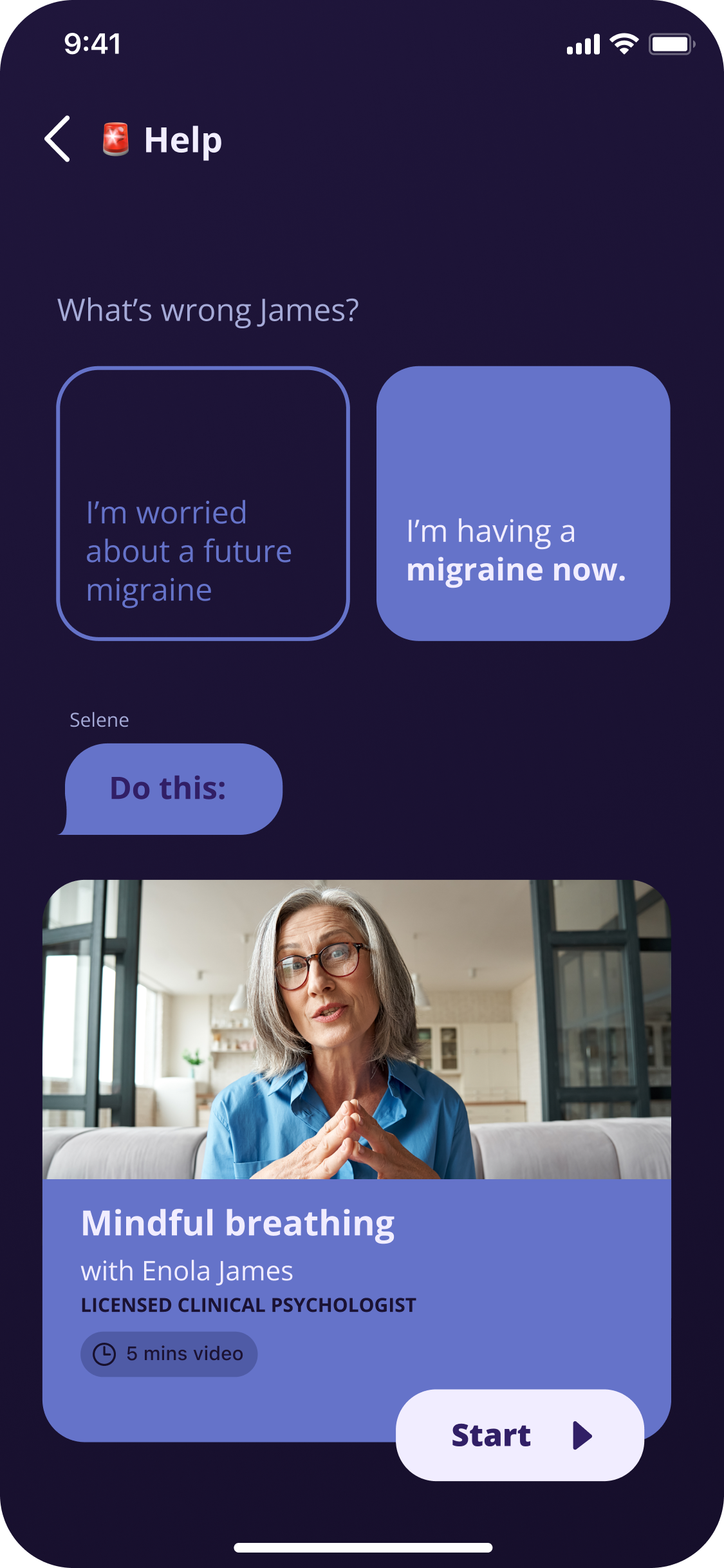
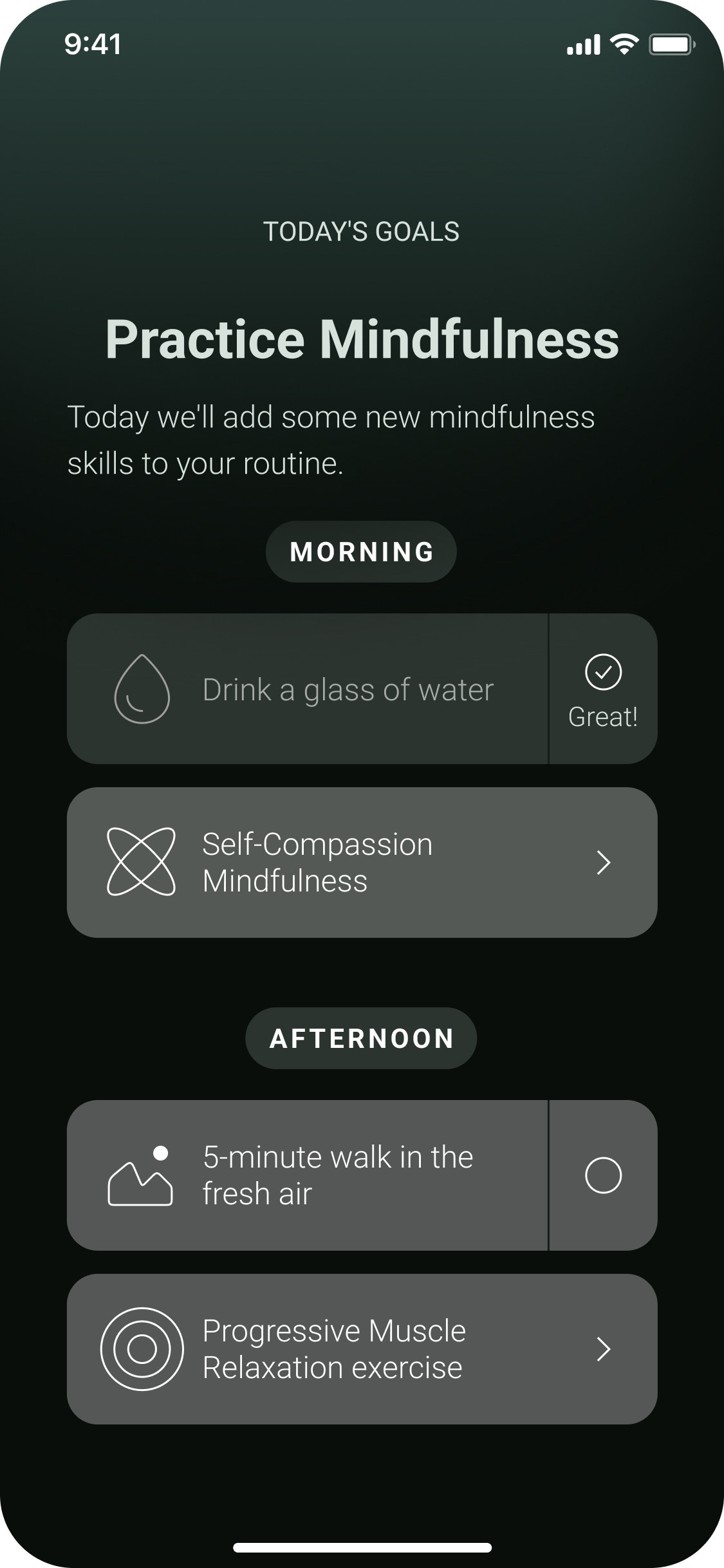
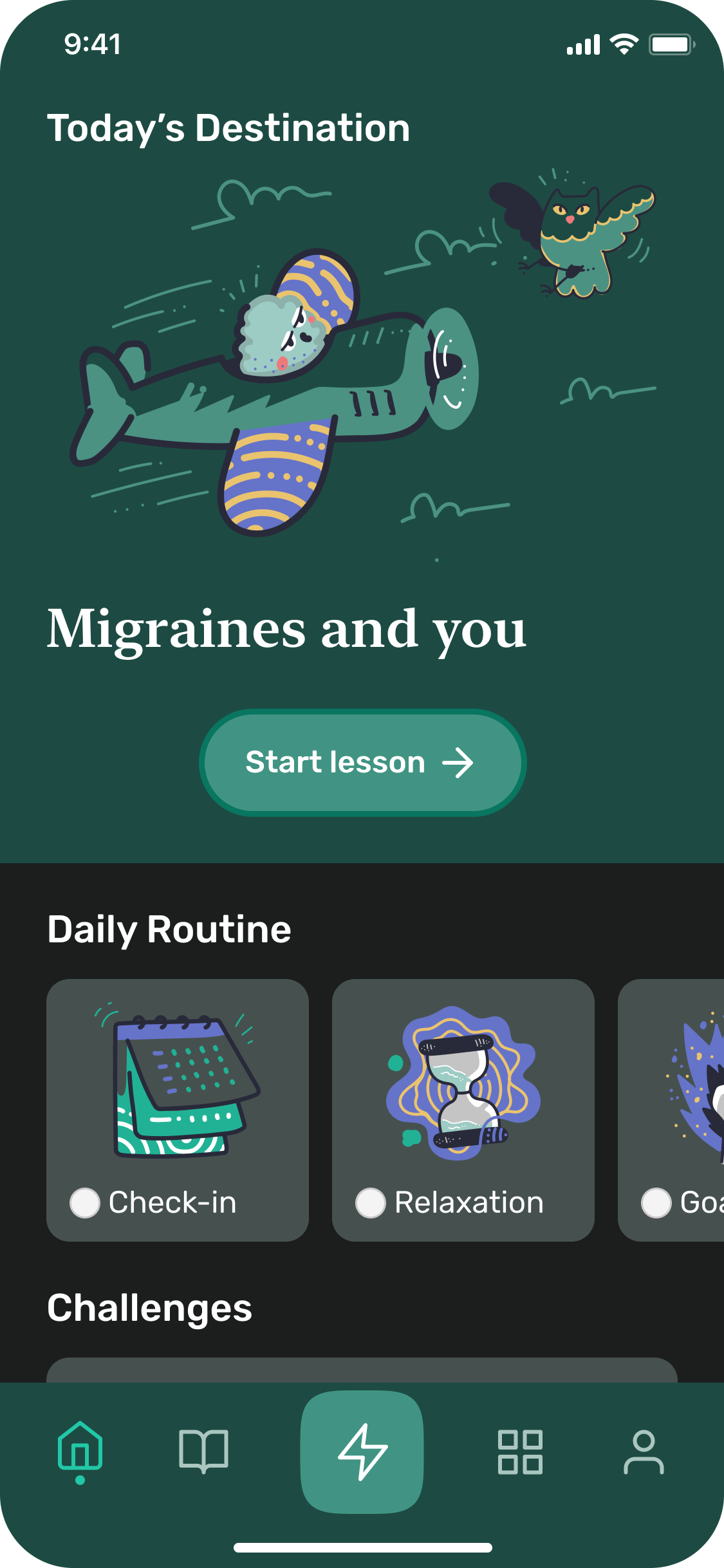
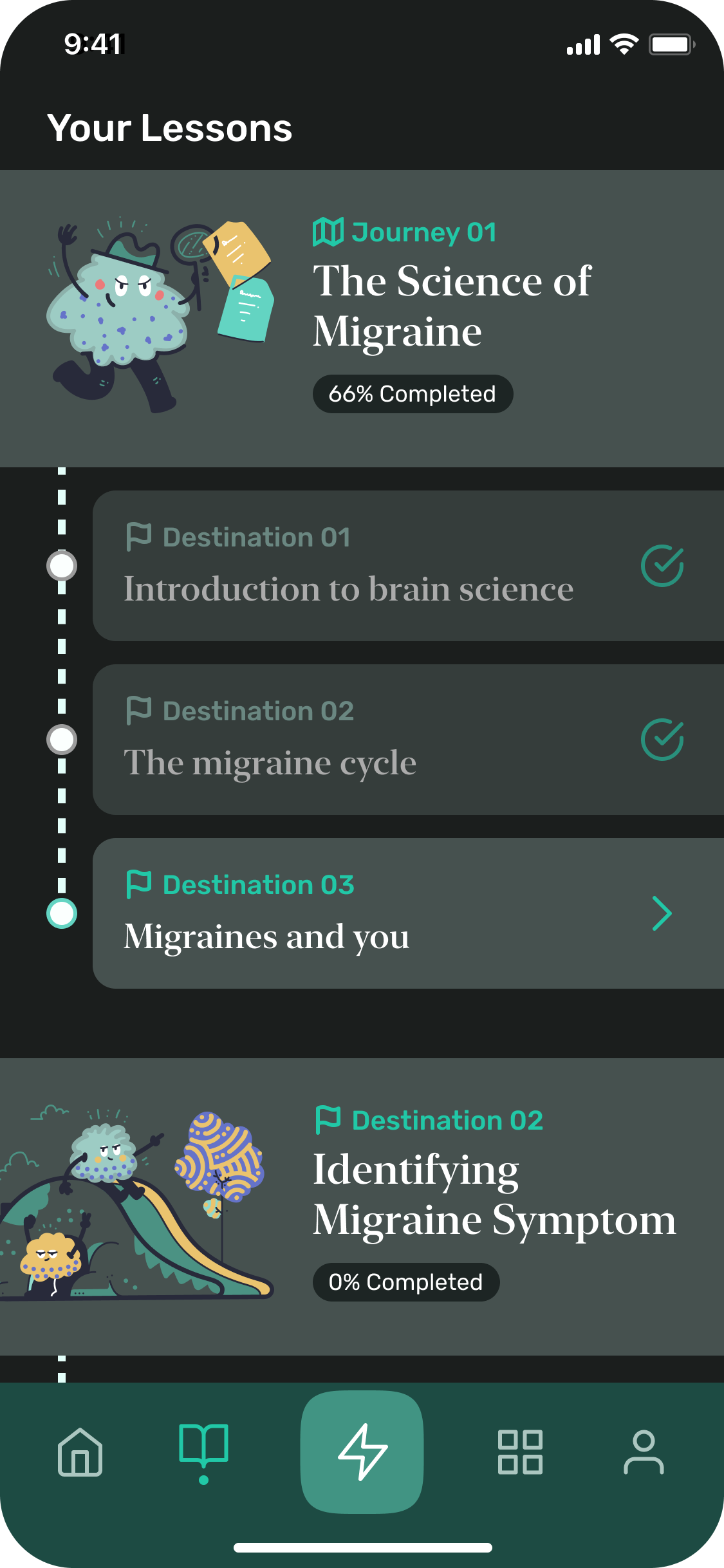
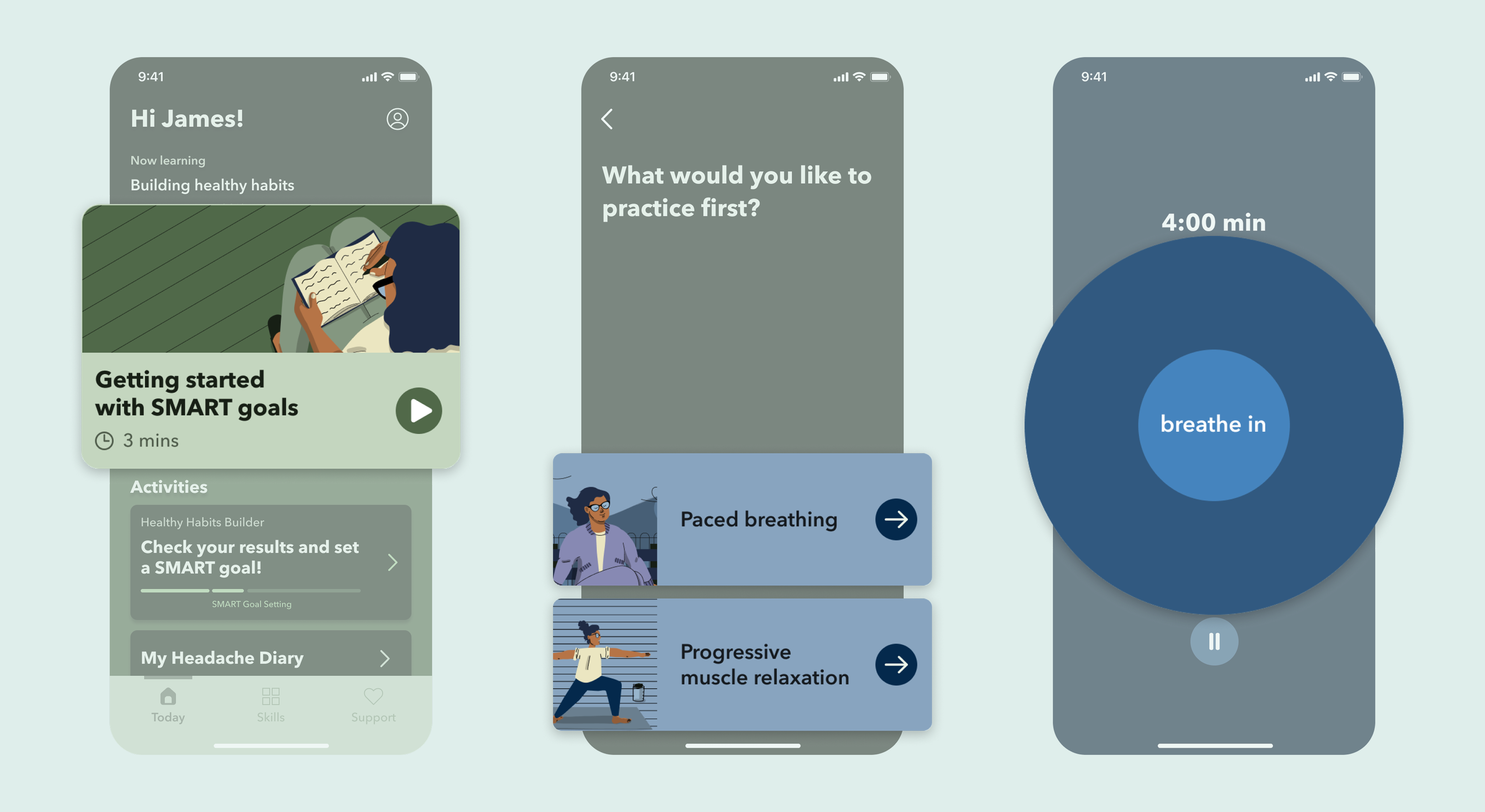
Get daily therapeutic lessons

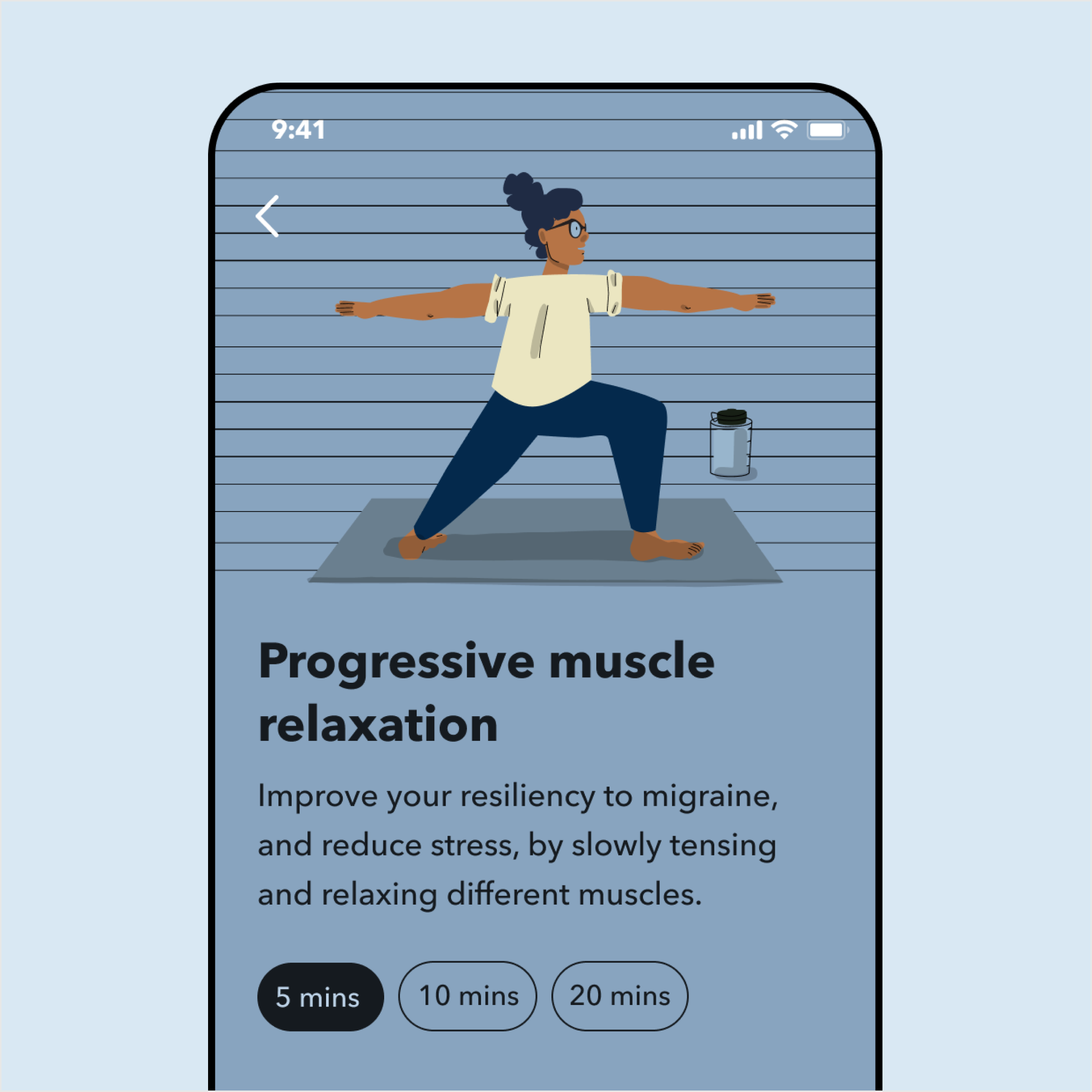
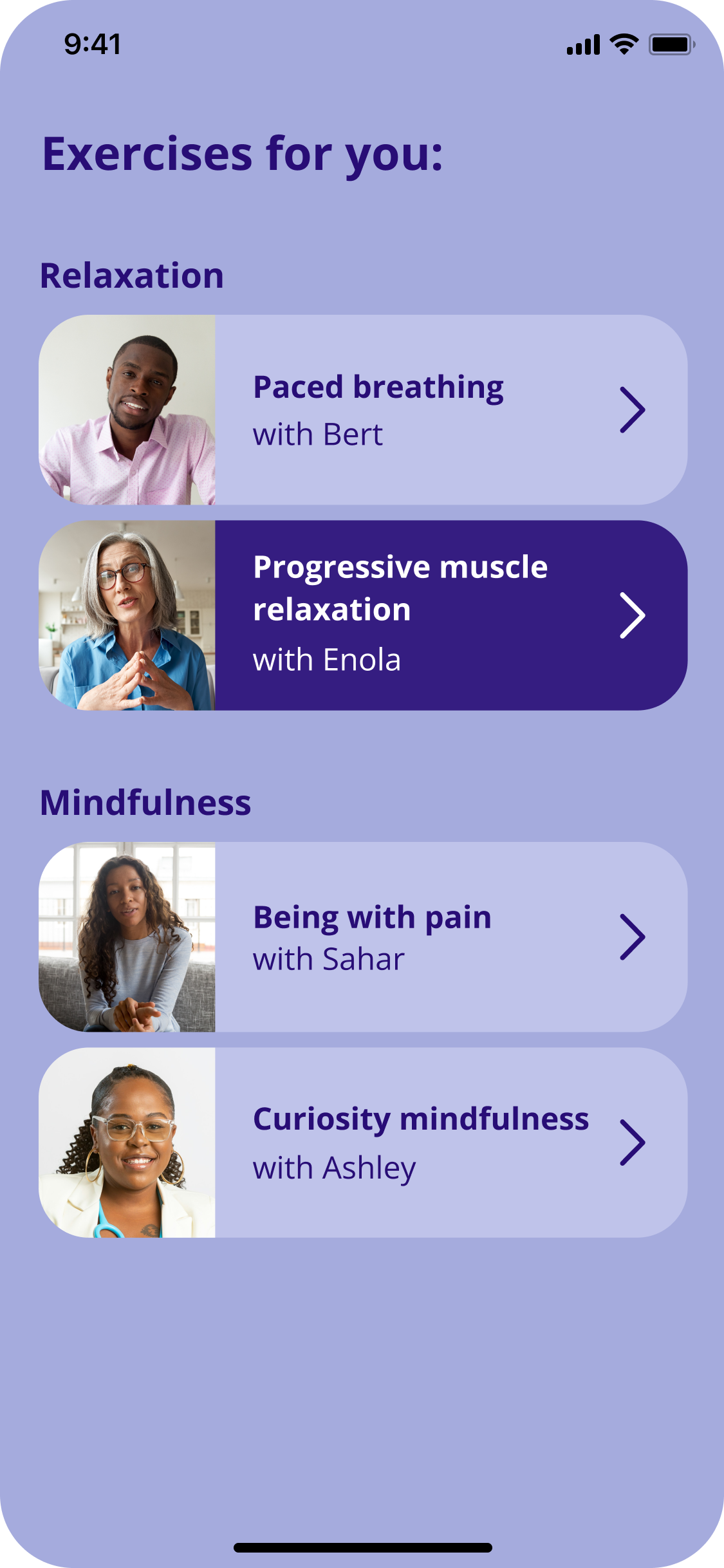
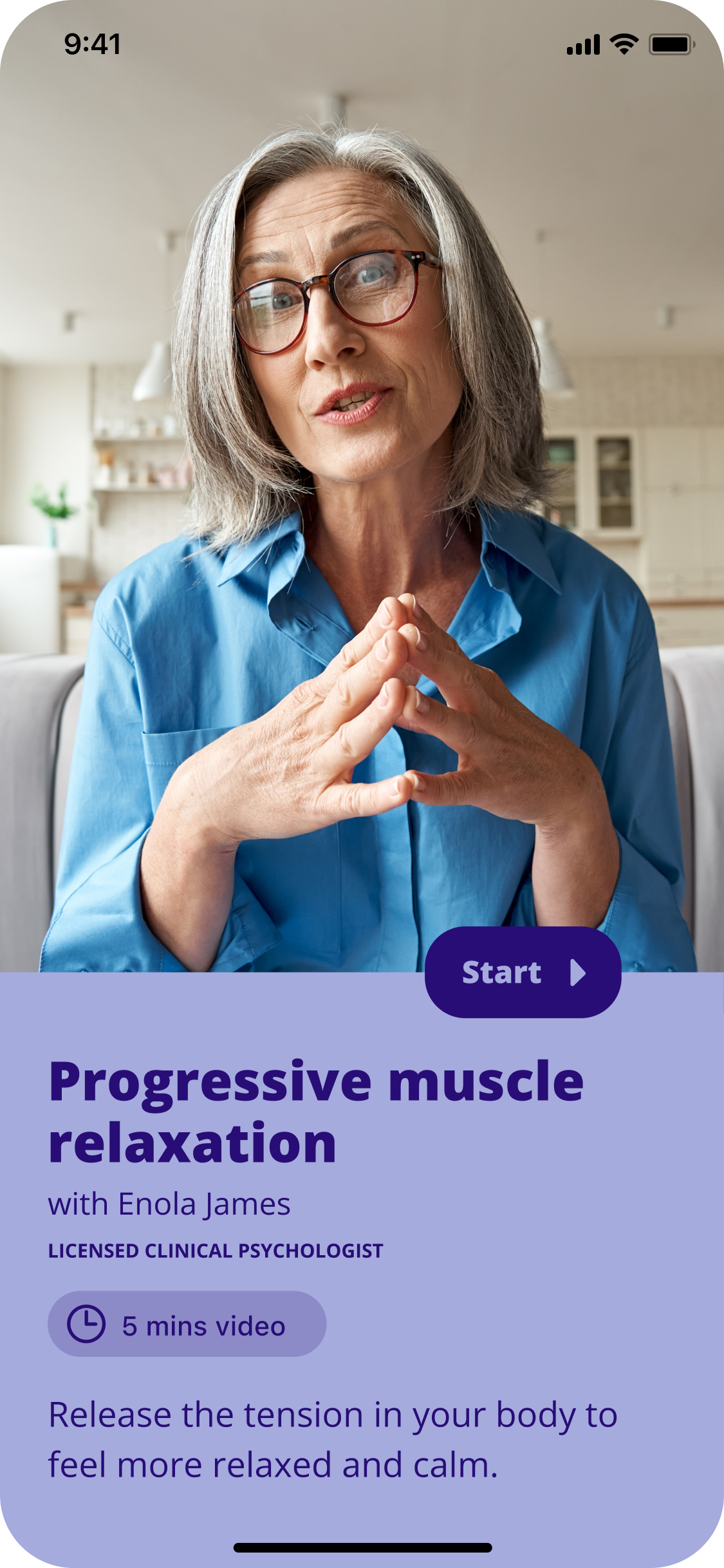
Clinically proven therapeutic exercises such as muscle relaxation for migraine prevention

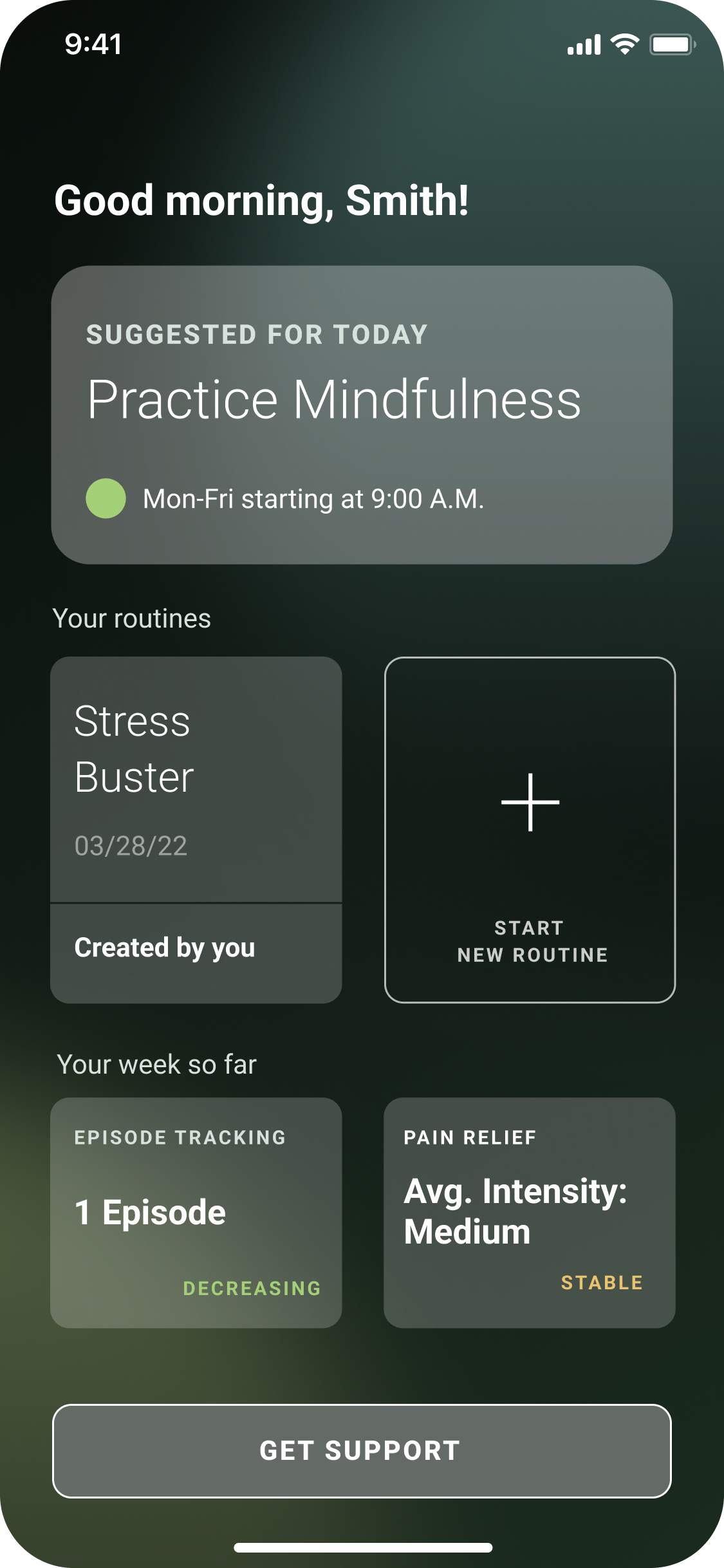
Self-tracking on medication intake and migraine episodes
Build up healthy habits to reduce migraine symptoms and improve quality of life

The Challenge
Not a typical health app story. It's agile, fast-paced, and propelling us to be creative.
🎯 The Problem
Migraine affects 1+ billion people globally, but existing products lack clinical impact and fail to address daily patient challenges outside symptom tracking.
🔒 The Constraint
Tight clinical trial deadlines meant traditional research cycles weren't an option. Regulatory constraints prevented us from testing therapeutic elements with real patients.
🏆 The Stakes
Prove that software can deliver measurable health outcomes under FDA scrutiny, and meet non-negotiable clinical trial deadlines that determine the company's outlook.
Our Process
Translate clinical requirements into an efficacious digital experience
In collaboration with Clinical Science, Content, and Product, I crafted core feature experiences through intensive iterations and translated clinical requirements into intuitive treatment experiences.

Hypothesis-Driven Design
Get actionable user insights and validate design direction without the need for expensive user research.
While features and content were locked in, we needed to discover what type of app experience would resonate with migraine patients.
We created three concepts that balanced visual style, tone, and narrative differently to test what would feel supportive vs. overwhelming.
Concept 1: Clinical & Trustworthy Healthcare App




Concept 2: Minimalist Migraine Toolkit




Concept 3: Your Migraine Companion




From research insights to 3 Core Patient Experience
Human touch in the experience. Make daily engagement effortless. And provide flexibility in content consumption.
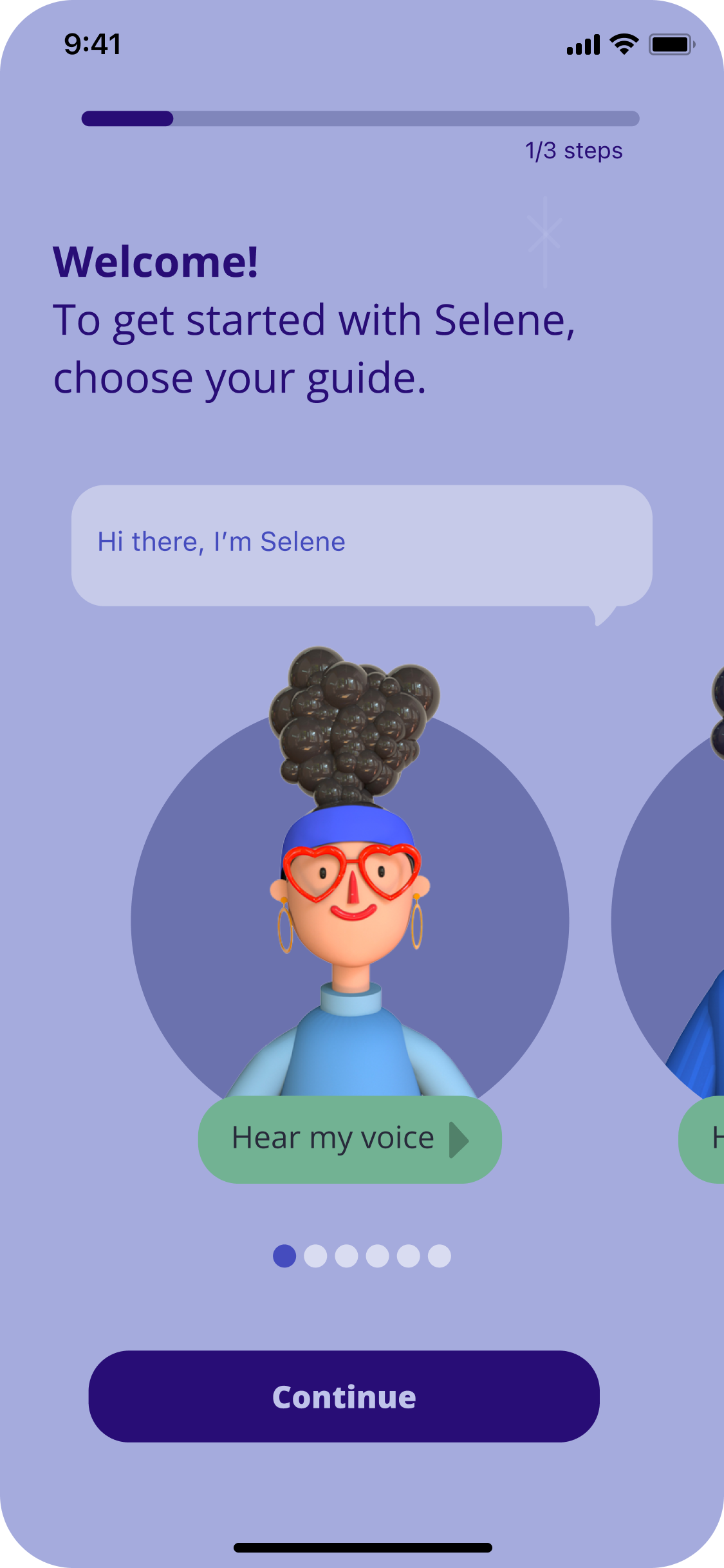
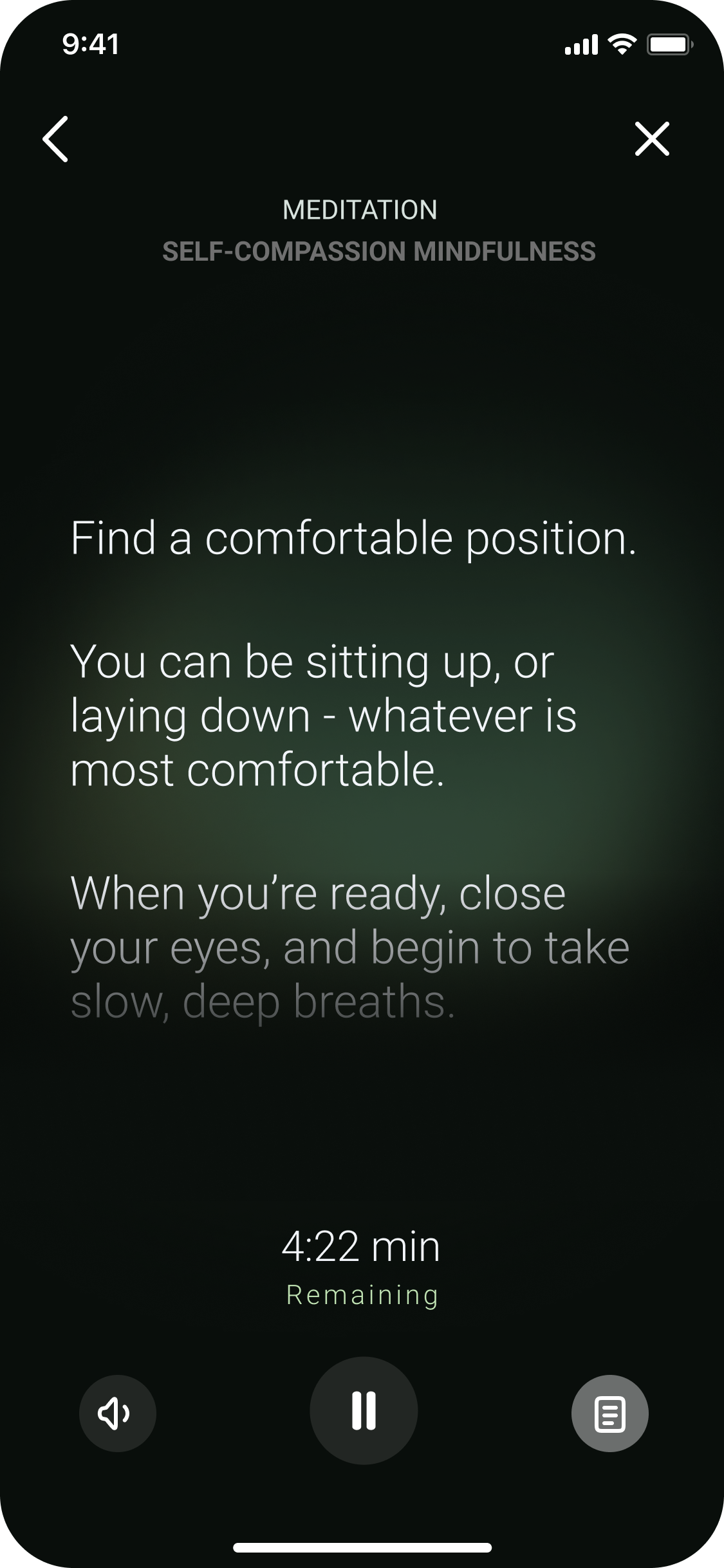
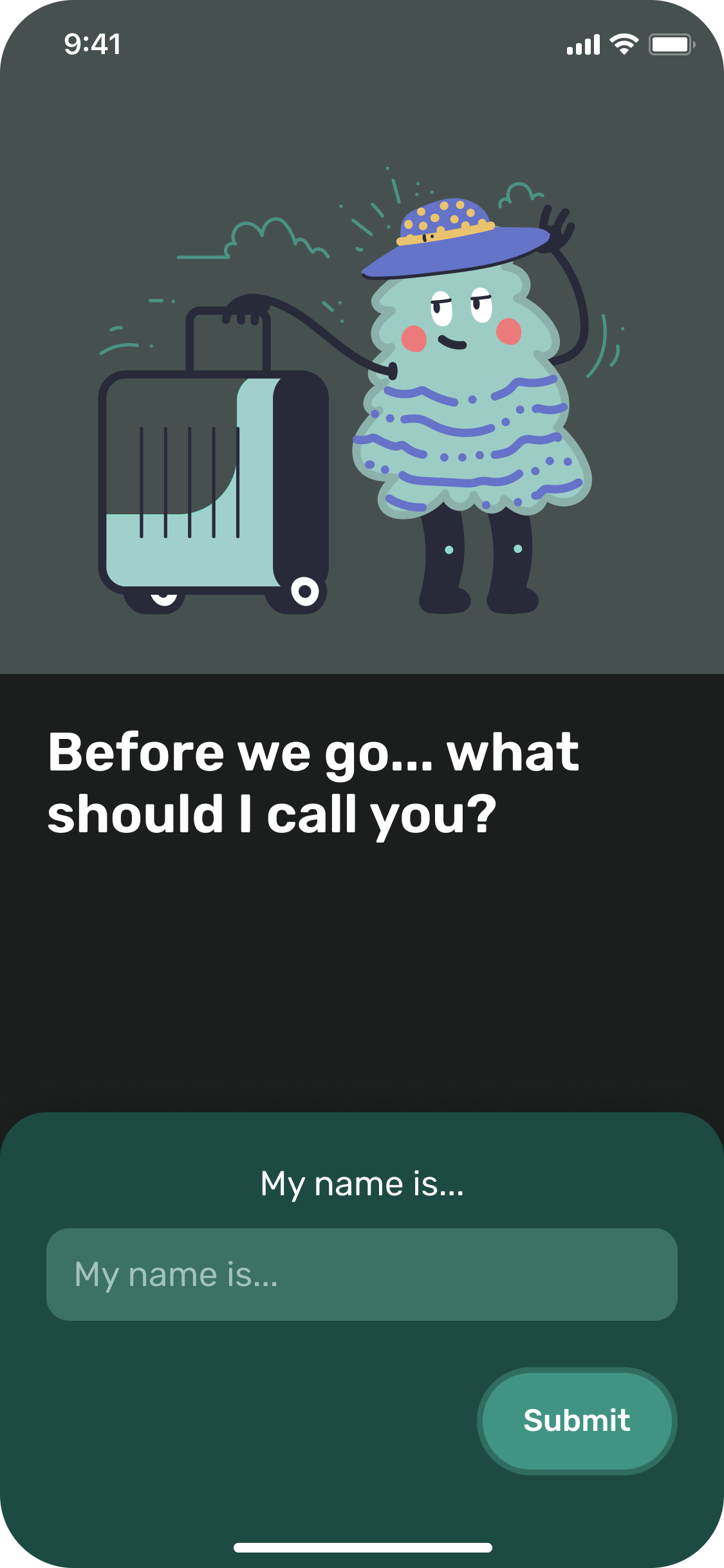
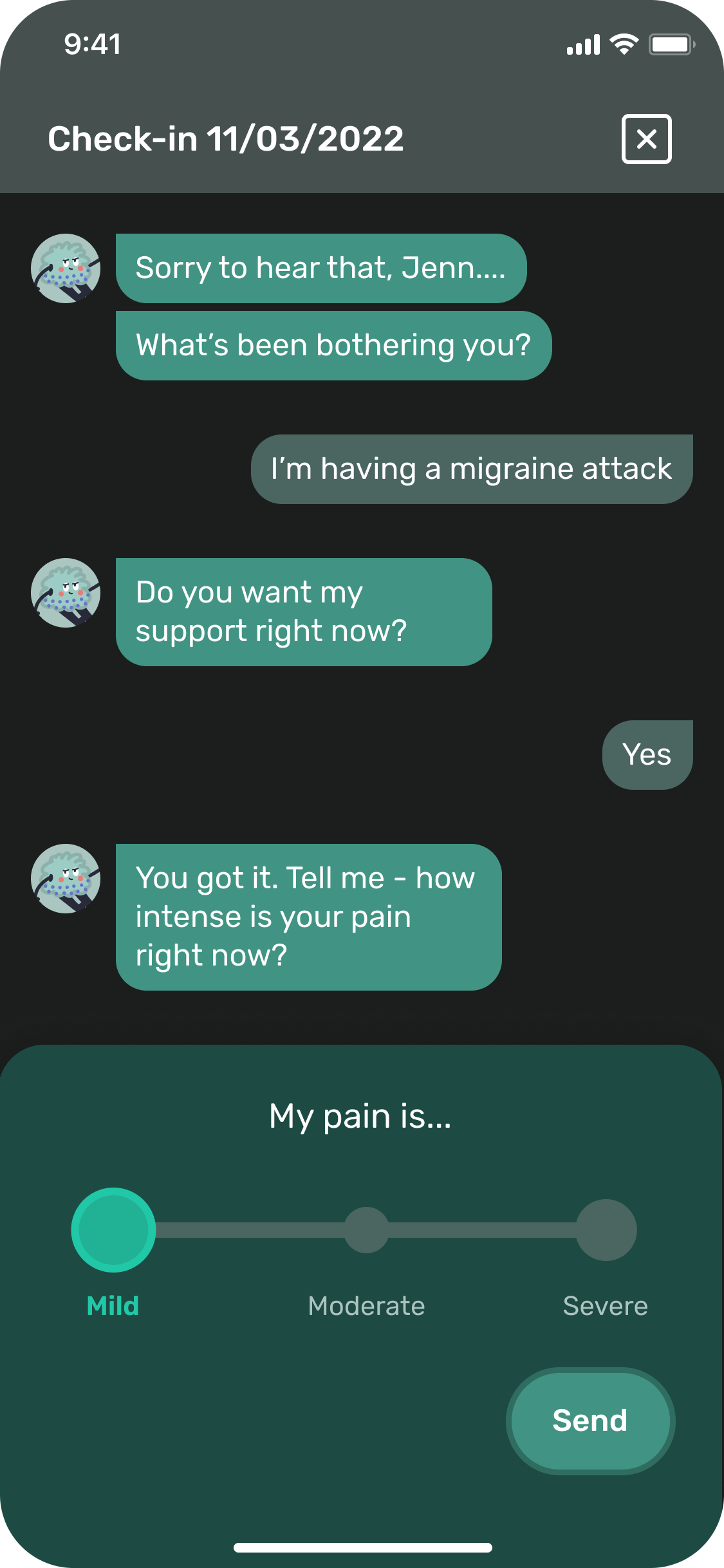
Use human character to reinforce the narrative and make the experience both clinically effective and user-friendly

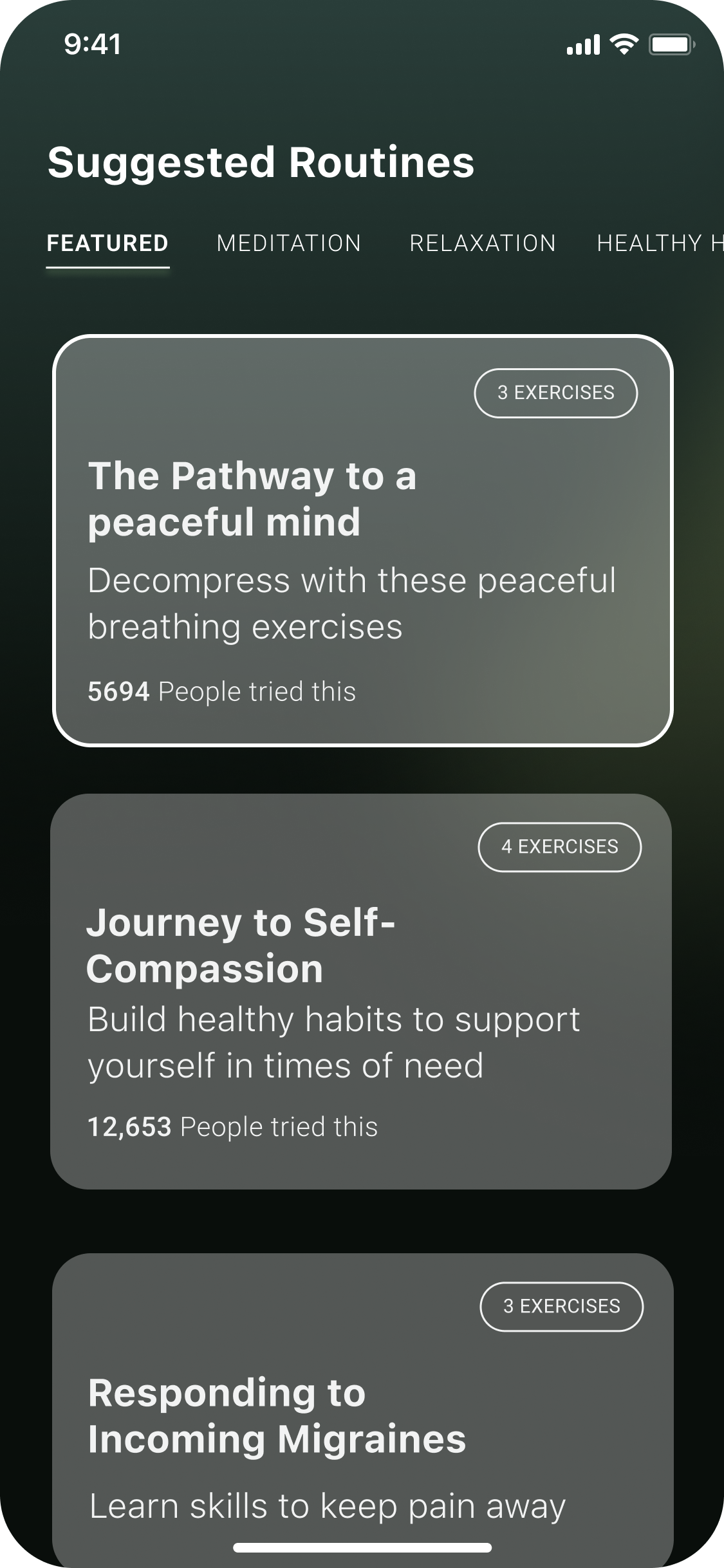
We simplified the UI while using richer visuals to help patients focus on important tasks, even during brain fog.

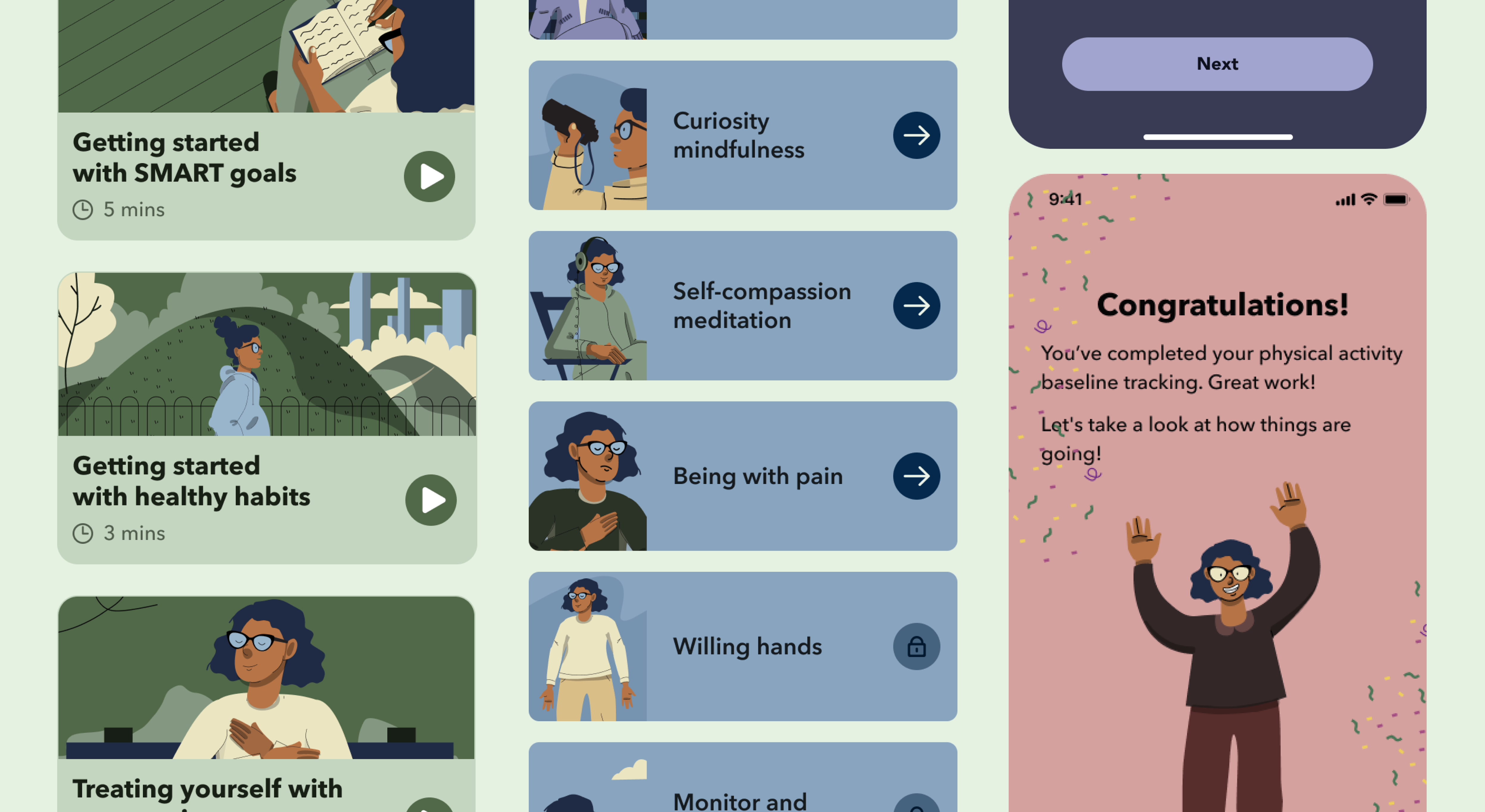
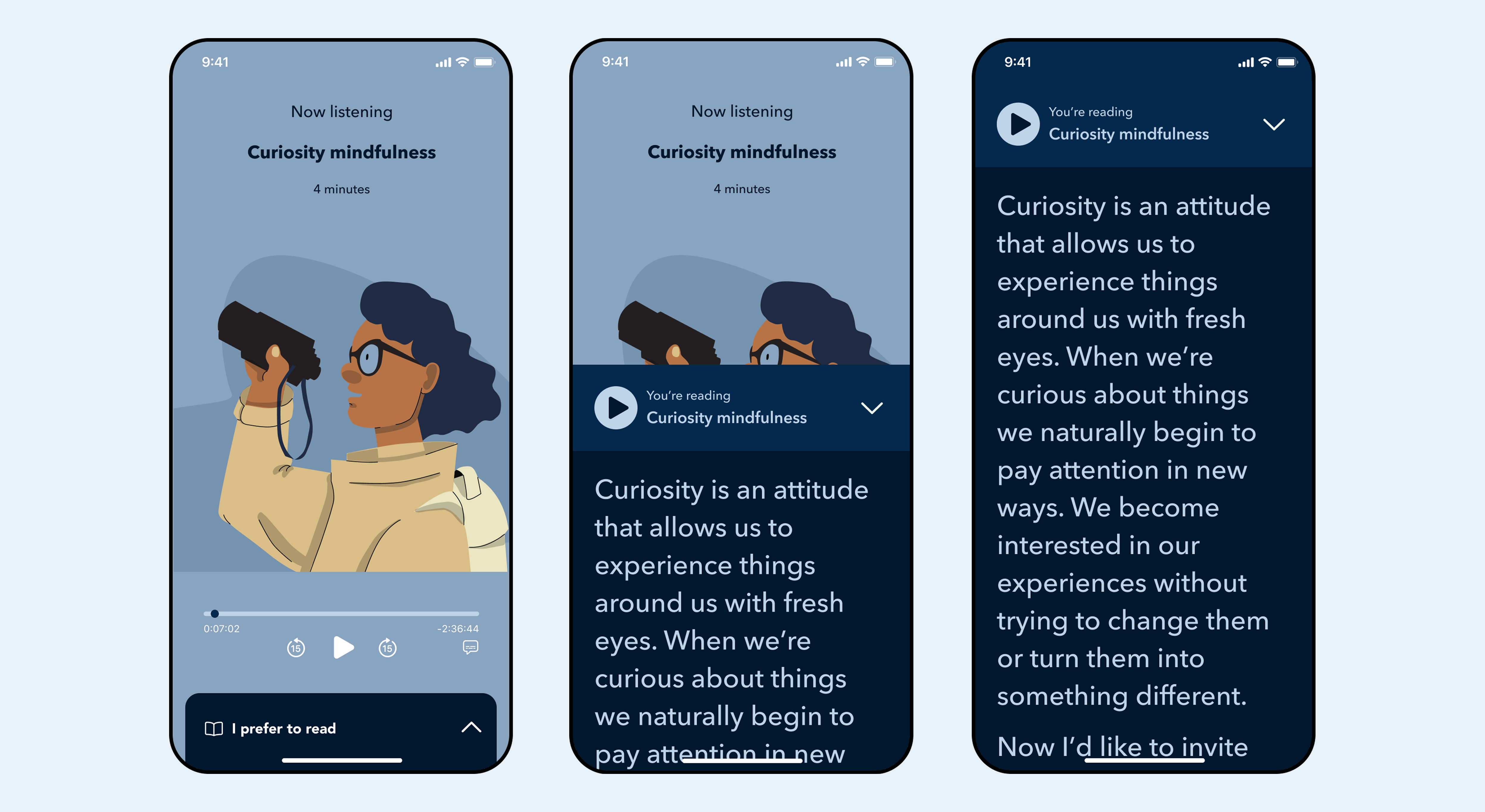
Patients need flexibility in how they consume content—some days text works, other days only audio is tolerable.

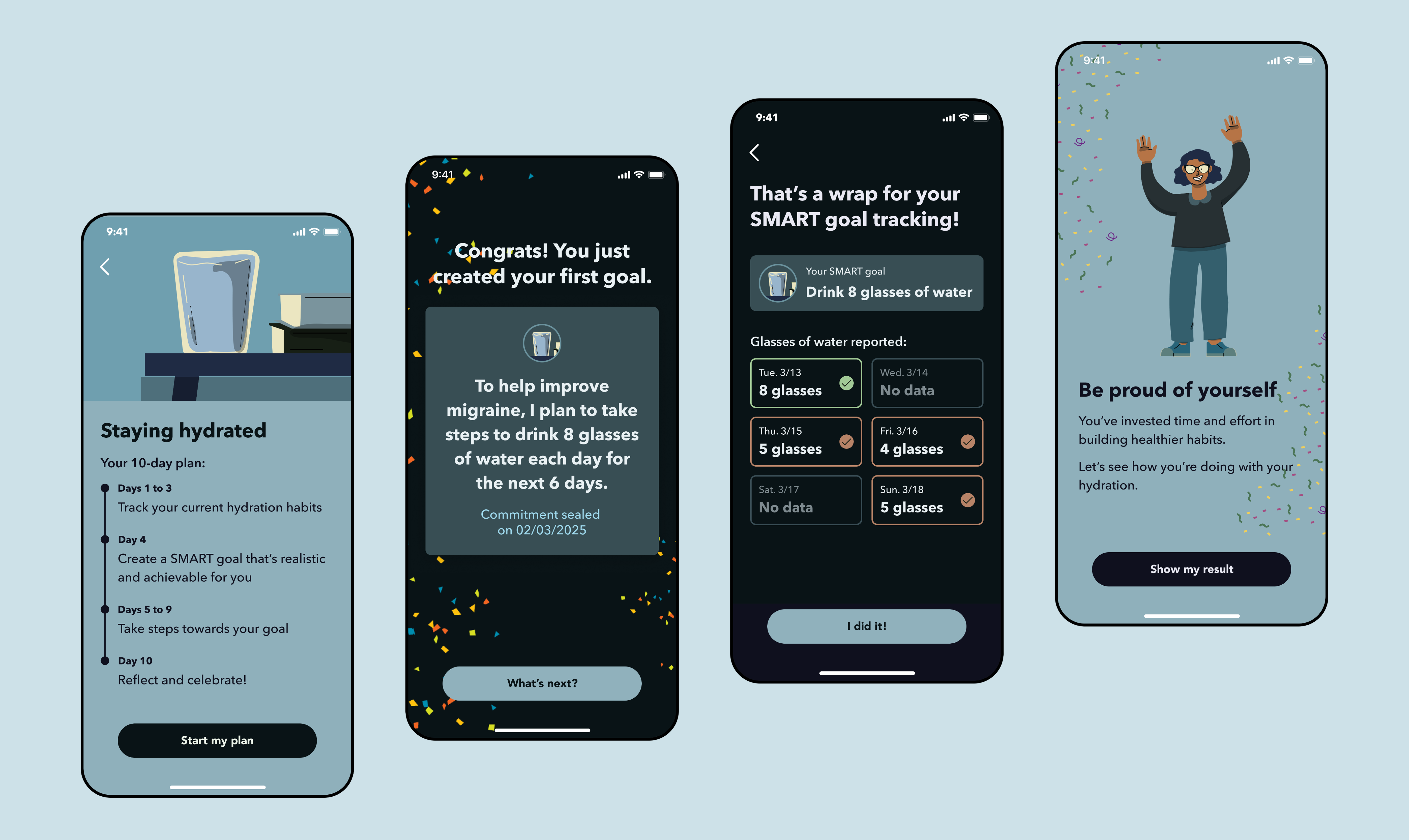
From cold complexity to uplifting clarity
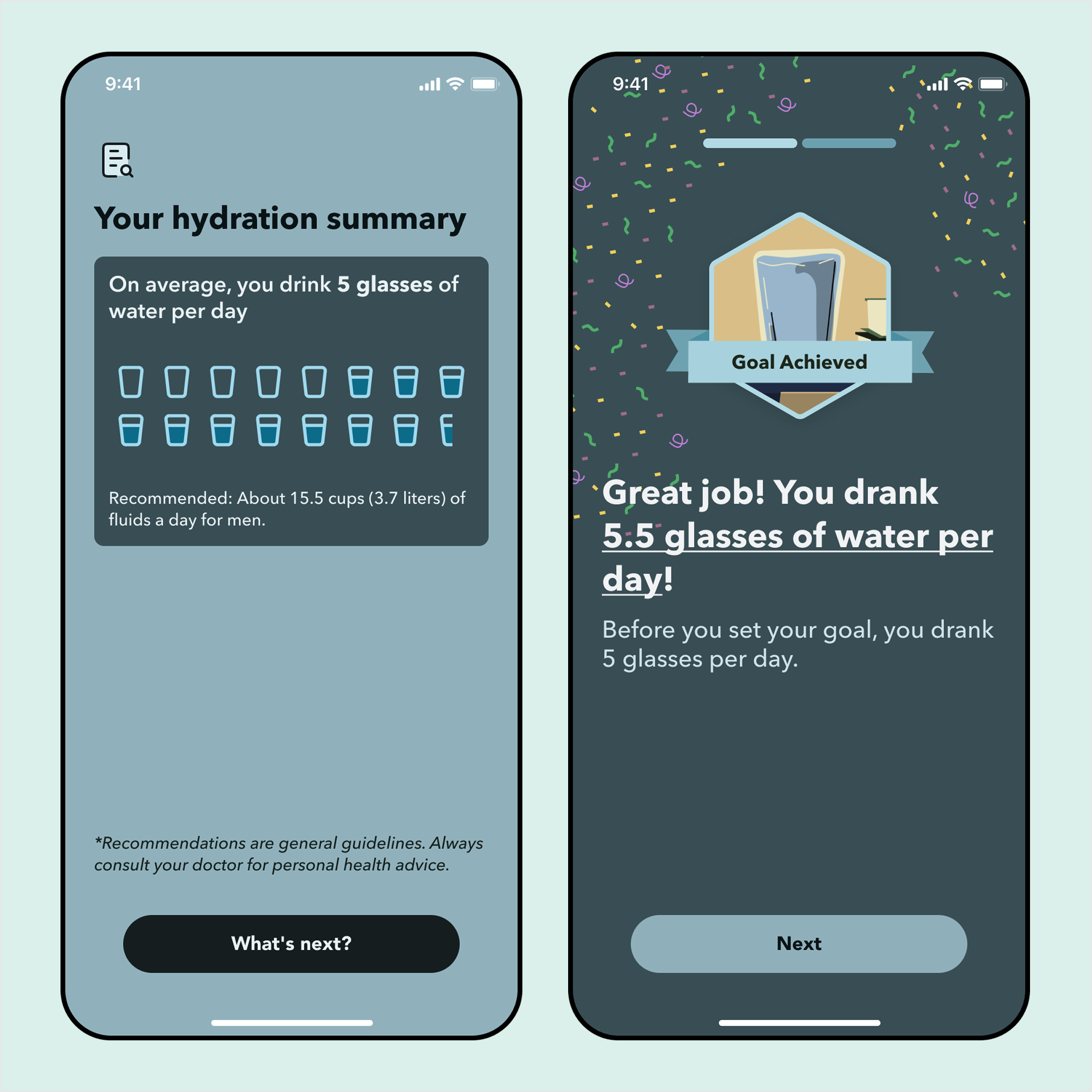
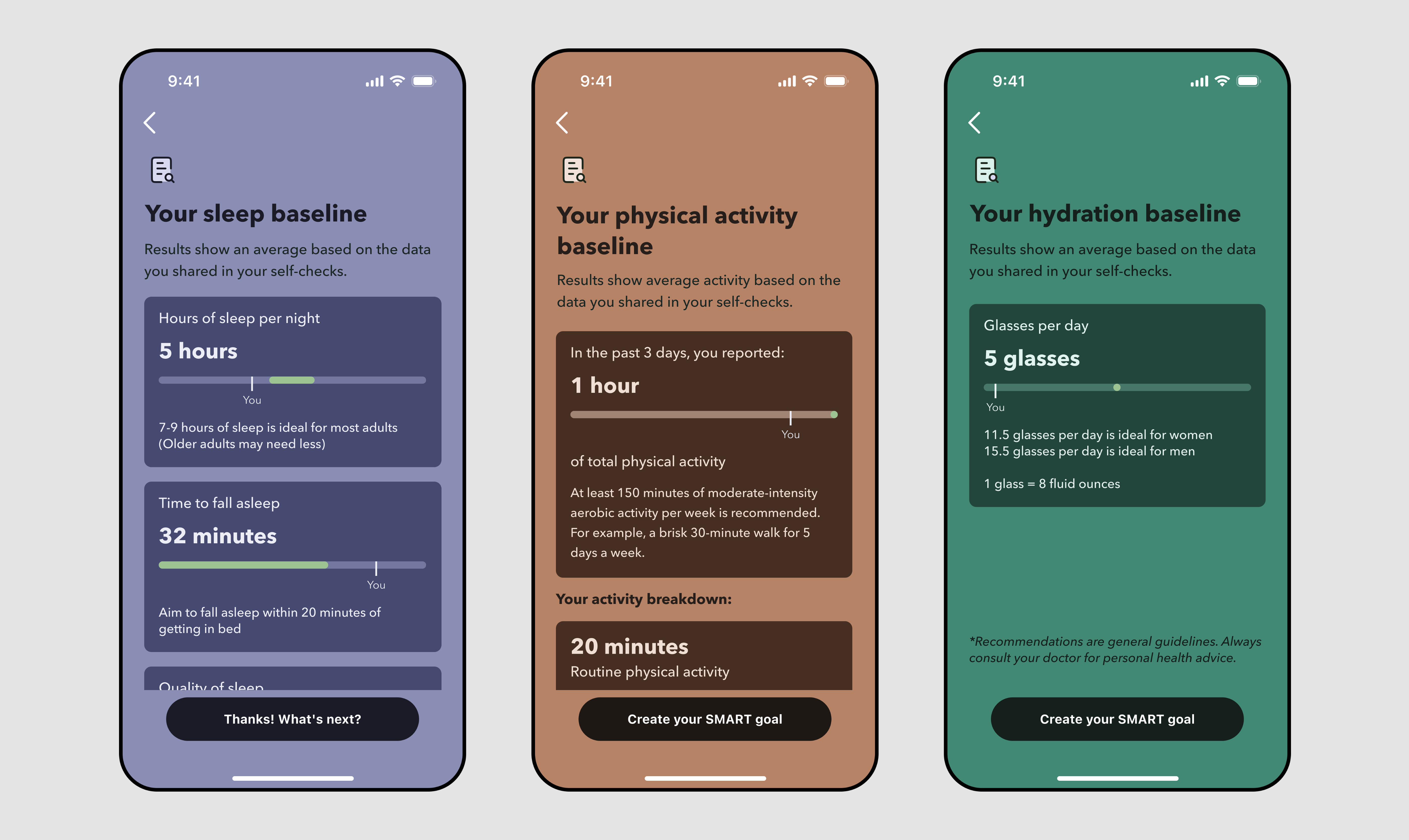
Make it easy for users to understand their behavior data and progress toward goals.
After the clinical trial, we ran a diary study to validate one of our core features: Health Behavior Change (HBC).
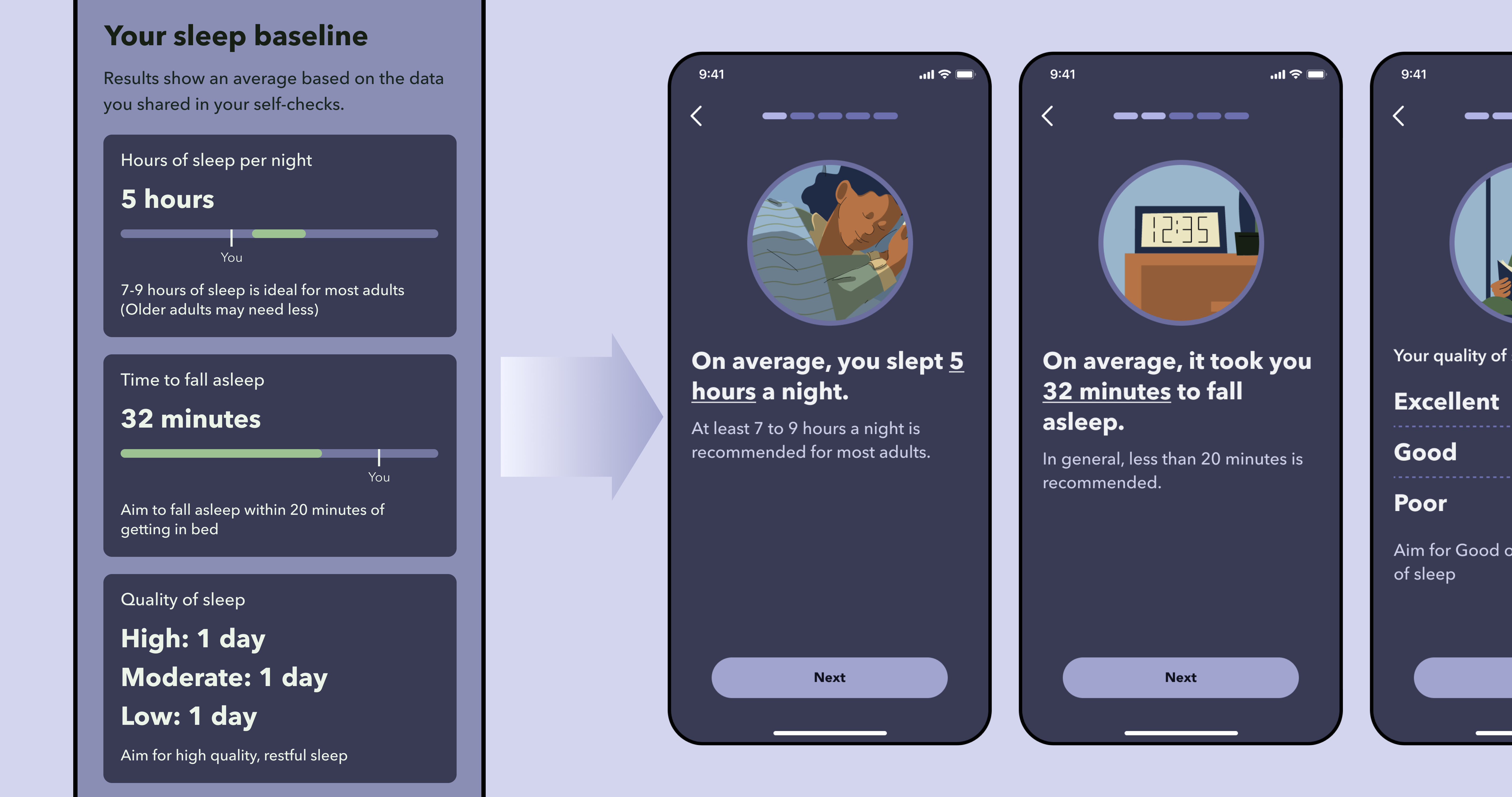
Participants completed HBC with no issues, but flagged 2 critical shortcomings: the behavior data charts were too complex, and there was no sense of progression or achievement.
Issue 1. Data charts are too complex to understand

Solution: Progressive disclosure with natural language

Issue 2: No sense of progression or achievement

Solution: Increase grphical elements and emphasis on patient's efforts

Real-world Impact
The first FDA-authorized, self-funded digital therapeutic that reduced migraine days for 500+ patients with thoughtful, user-centered design

Real patient outcomes driven by design
Proved digital therapeutics can be both clinically effective and user-friendly.

Brought recognition and business growth
Showcased design capabilities that attracted partnership inquiries and new opportunities.

Set benchmark for the industry
First to prove user-centered design can meet FDA regulatory requirements.
Our CEO thinks we're killing it

My Takeaway
• Be adaptive. There are many ways to achieve great design. Choose the design approach that can provide the most actionable insights under the constraints.
• Design is about communication. Designers should help the team connect the dots and be more effective.
• Be comfortable with managing unknowns and constant reprioritization, especially when things are moving in parallel.